生命周期版本根据React version 16.4进行整理
React Lifecycle
ADD:
getDerivedStateFromProps
getSnapshotBeforeUpdate
UNSAFE:
UNSAFE_componentWillMount
UNSAFE_componentWillUpdate
UNSAFE_componentWillReceiveProps
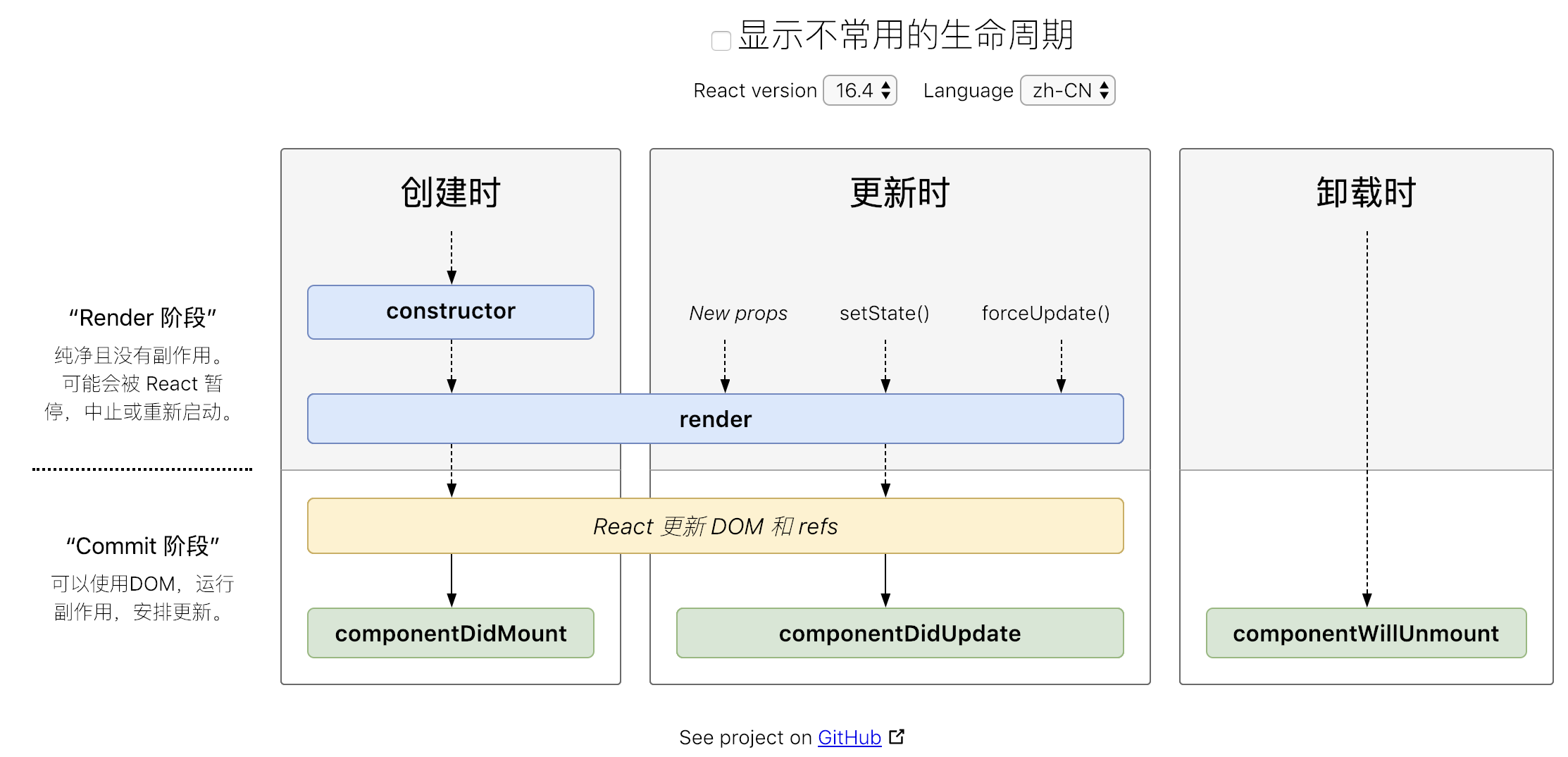
常用的生命周期图
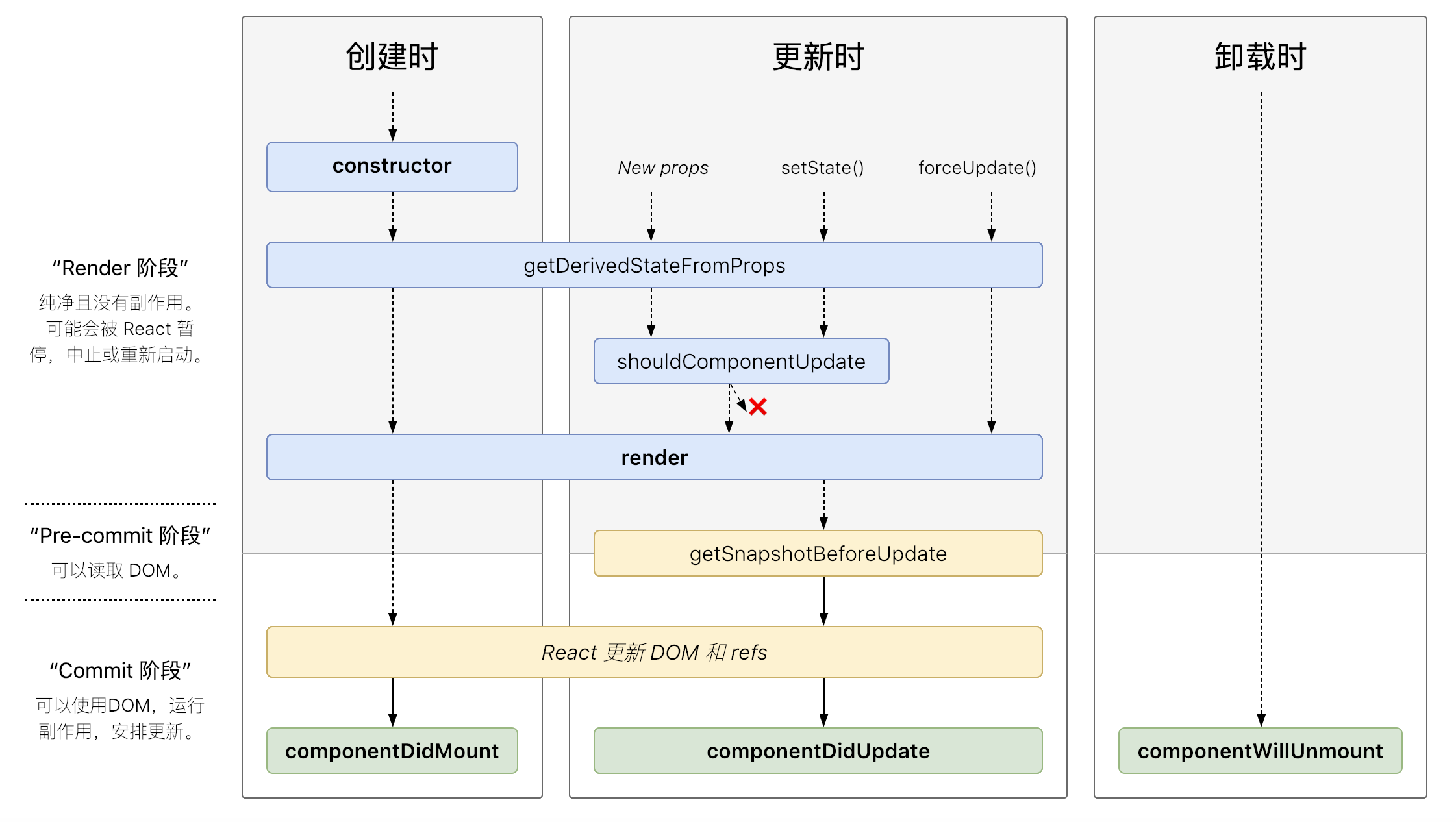
在常用的生命周期之外,显示不常用的生命周期图
一、Mounting
constructor()
static getDerivedStateFromProps()
用于替代UNSAFE_componentWillUpdate()
render()
componentDidMount()
UNSAFE_componentWillMount()
v17会移除
二、Updating
static getDerivedStateFromProps()
shouldComponentUpdate()
if shouldComponentUpdate() returns false, then UNSAFE_componentWillUpdate(), render(), and componentDidUpdate() will not be invoked